

For that, we have to add a cube and set the Scale.Y value to 0.1. To save the hero from a never-ending fall, we will create a flat box that serves as a platform. When playing the scene again, we should be able to watch the hero fall. And since we do not want the hero to rotate, we freeze it in the Rigidbody component by opening Constraints and selecting all the axes in the Rotation row. Thus we need to add a component to the sphere by clicking the corresponding button in the Inspector and selecting Rigidbody. To make the hero fall, it has to gain weight. We should see a sphere in 3D space in front of a skyline. Let’s test what we’ve done by pressing the play button. Add the sphere by clicking Create in the Hierarchy and edit the following properties with the Inspector: Position The benefits of a sphere are that it may be created in few steps and that it suits the physics we need for jumping. Because a player will see the game from a first-person perspective, the hero’s appearance doesn’t really matter and we can use standard sphere geometry. If it misses one and falls into oblivion, the game will be lost. Our game will consist of a hero, jumping higher and higher from platform to platform. So add a new folder to the Assets folder named Scenes and save the scene in this folder with the name Level.unity. One common way to organize files in Unity is with subfolders. File > Save Scene opens a Save Scene dialog that leads to a folder called Assets. Now that we are familiar with Unity’s interface, there is one thing left to do, before beginning with the development: save the current scene. At the bottom is the Project window, which displays a view of the files we need to develop our game.We should now see lots of information about this light and be able to turn off its shadows with Shadow Type: No Shadows. Let’s try it out by clicking on Directional Light in the Hierarchy. On the right-hand side there is the Inspector panel, where element settings may be modified.

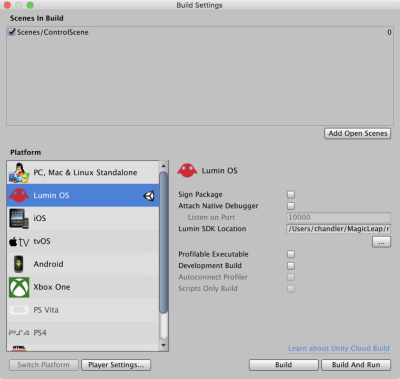
This is made for testing the game in the editor.


Either way, we should be clear about the fact that UnityScript does not conform to any ECMAScript specification - nor does it try to. Unity themselves often refer to this JavaScript, yet more cynical observers think that “Unity does JavaScript” is something of a marketing ploy. When we talk about JavaScript in Unity, we are actually talking about UnityScript, which is something of a typed JS dialect. So let’s get started … A Word About JavaScript in Unity
UNITY WEB PLAYER BUILD SETTINGS DOWNLOAD
You can check out the finished game here (you’ll need a WebGL-capable desktop browser), or you can download both the game files and the project files from our GitHub repo.
UNITY WEB PLAYER BUILD SETTINGS HOW TO
I’ll also show you how to create a simple game in Unity using JavaScript and how to export your game to the web. In this tutorial I’m going to show you how to get up and running with Unity. You can read more about Asm.js and WebGL for Unity and Unreal Engine here. As the name suggests, The WebGL exporter takes advantage of WebGL, a JavaScript API for rendering interactive 3D computer graphics and asm.js, the Mozilla-developed subset of JavaScript that’s touted as an “assembly language for the web”. The latest version (Unity 5) shipped with a WebGL exporter which means that developers can publish their games to the web with ease. Unity is a cross-platform game engine used to develop video games for PCs, consoles, mobile devices and websites. Thanks to all of SitePoint’s peer reviewers for making SitePoint content the best it can be! This article was peer reviewed by Nilson Jacques Collins, Marc Towler and Matt Burnett.


 0 kommentar(er)
0 kommentar(er)
